面白そうだったので,実装してみた.簡単すぎて,拍子抜け.
jquery.suggestのサイト等から以下の4ファイルを入手する.
- http://www.vulgarisoip.com/files/jquery.suggest.js
- http://www.vulgarisoip.com/files/jquery.suggest.css
- http://www.vulgarisoip.com/files/search.phps
- http://code.jquery.com/jquery-latest.js
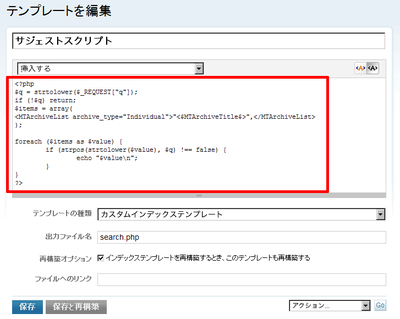
search.phpsは参考にするだけなので,実際には使わなかったです・・・.続いて,MT側にテンプレートを作成します.インデックステンプレートに新しいカスタムインデックステンプレートを作成します.ファイル名等は適当に決めて下さい.コードも一部書き換えています.

このテンプレートによって作成されるsearch.phpは以下のような感じ.一部抜粋.

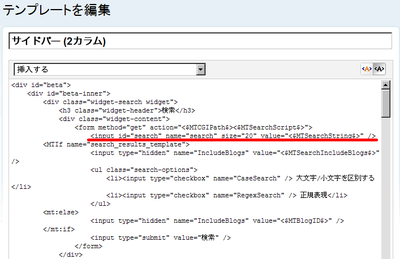
ここまでできれば,完成したようなもの.次に,検索窓がどのような設定になっているかを,適切なテンプレートを開くか,ページのソースを開くか何かして,確認します.

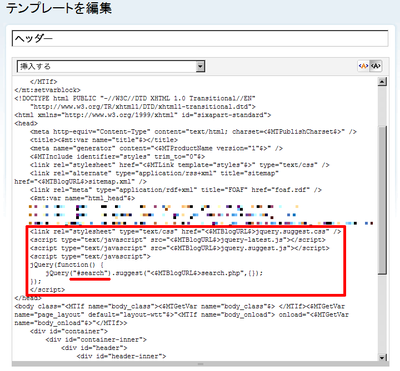
このブログではid="search"が設定されていることが確認できます.仕上げに,jqueryなスクリプトが走るように,ヘッダを書き換える.モジュールテンプレートのヘッダに次のように追記する.

赤線を引いた部分が検索窓のidと一致するようにします.気をつけるのはそこだけ.簡単だねっ!
実装結果.

ね.簡単でしょ?(ボブ風)

