ある日,@expl01tの中のacさんから,こんな依頼を受けました.
@k4403 [ac] 今から依頼したいお仕事の内容をつぶやいてみるテスト.4403さんを「CSS2.0つぶやきプロジェクト」隊長に任命します.2.0の会場でつぶやいたら,表示するようにしたいです.
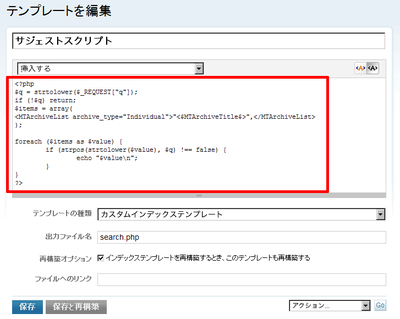
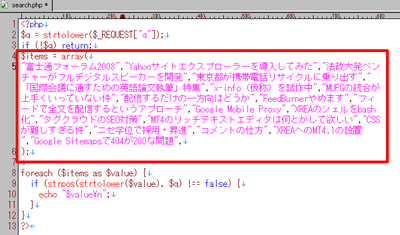
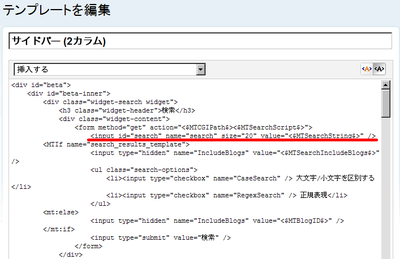
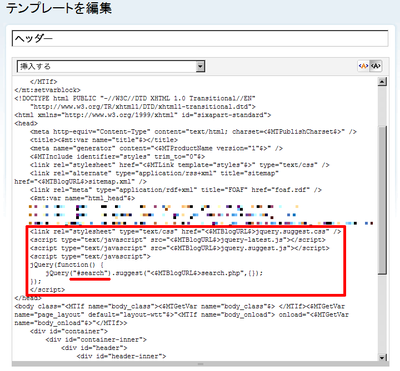
ふむ.という漠然とした依頼を受けたので,お互いのイメージを確認してから,作れそうな予感を感じたので,プロトタイプを作成してみた.ご存じの通り,自分で書くコード量は最小にしたいので,作成に当たっては,まず使えるライブラリが無いかどうかを確認しました.結果としては,JuitterというjQueryを使ったライブラリがものごっつ目的のものそのままだったので,活用させていただきました.
というわけで,わずか一晩でプロトタイプは完成し,細かいところを修正・変更しながら,数日で完成しました.簡単でよかった~♪完成品はこちら.
jQueryバリバリで書いてます.Fx3.5とChrome4とIE8で動作確認してます.たぶん,モダンブラウザであれば,どれでも動きます.そのため,ぶっちゃけると,HTML+JavaScript+CSSで動いているので,全体を丸々保存すれば,ローカルからでも実行できます.
CSS×2.0当日はこれと同じものを出すかどうか分かりませんが,おおよそこのようなものが展開されていると思います.ご活用いただいて,皆様に楽しんでいただけたら,うれしいですっ!
ちなみに,どうでもいい開発こぼれ話をすると,当初はAIRを使おうかと思っていました.しかしながら,AIRは書いたことがないのでやだなーと思っていた次第です.JSは書いたことがあるので,まだ良かったです.