
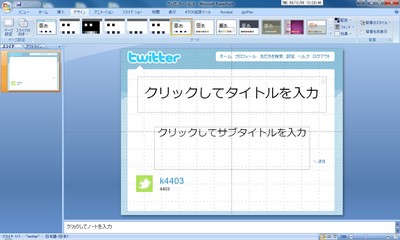
Twitter研究会だか,ウェブ学会だか忘れたけど,Twitterをモチーフにしたスライドを使っていたので,インスパイアされてみた.
PowerPoint向けTwitterテンプレートをお持ち帰り(2007/2003/XP/2008 for Mac対応)
細かい微調整は各自でどうぞ.
200912081301追記:
PowerPoint2008 for Macでも問題ナシンコだそうです.

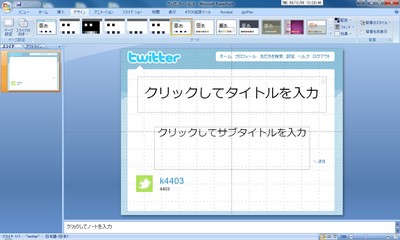
Twitter研究会だか,ウェブ学会だか忘れたけど,Twitterをモチーフにしたスライドを使っていたので,インスパイアされてみた.
PowerPoint向けTwitterテンプレートをお持ち帰り(2007/2003/XP/2008 for Mac対応)
細かい微調整は各自でどうぞ.
200912081301追記:
PowerPoint2008 for Macでも問題ナシンコだそうです.
新機能「Patchmatch」の解説動画がYouTubeにアップされています。自ニュには『某サイトのコメントに「失業者が出るレベル」とあったけど、動画を見て納得。』と紹介されています。これはすごすぎる…。
いやいやいやいや.これはまずいでしょ.タグをつけるなら「これはひどい」クラス.「失業者が出るレベル」とかじゃなくて,業界が傾くレベルでは??
しかも,これはデザイナー業界(なのかな?フォトショでいろいろいじるのが仕事の業界)だけではなく,電子透かし業界にも打撃を与えそう.なにこの超強力なimage inpaintingは.可視透かしは少なくとも見えている部分はきれいさっぱり除去されてしまいそうな気がする予感だったりしたりしなかったり.

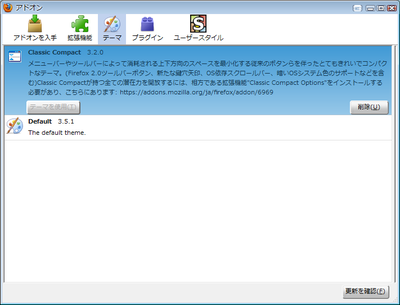
あーさむ!オレ愛用で有名なClassic CompactがFirefox3.5に対応しました!

今までは独自に微調整してましたが,やっぱり正式版は気分が良いです.すがすがしいです.最高です.あーさむです.
200907241107追記:

これがClassic Compactを使う前の独自に高さ調整されたFIrefox3.5.戻る進むボタンが食い込んでるのがクール.
以前CSS×2.0用に作成したブログ名刺が,めでたく全部配り終わったので(今頃!?),新しいブログ名刺を作成してみた.今回はDECOCAを使ってみた.注文の仕方は簡単で,写真をアップロードして,自分好みにリサイズできます.表面の書体は色々とあるので,その中から選びます.まぁ,好みのは見当たりませんでしたorz.
で.完成したものが先日届いた.

クロネコメール便の速達扱いで送られてきます.中身は商品と板紙のみ.伝票くらい入れてよ・・・.

今回は予告通り冬バージョンにしました.誰か一緒にスキーに行ってください.私をスキーに連れてって!
Gmail使いは既に気がついていると思うが,なんだかGmailがすごくなったぞ!テーマ選択で,見た目が色々変わる!オススメはターミナルです!
サイトリニューアルのベースにはMT4.22のプロフェッショナル ウェブサイトっていうテンプレートを用いることにして,適する形にカスタマイズ中なのだが,これ結構いい.簡単に高品質なウェブサイトが作れます.しかも,FTPでアップロード!みたいな古くさい作業はなく,ウェブブラウザのみで完結するし,基本的にブログツールであるMTがベースなので,HTMLが書けなくてもWYSIWYGなリッチエディタでバリバリ書けるし.
で.今日はそのスケルトン(要するにCSSは弄ってないという意味)が概ね固まったので,作業で詰まったり悩んだりした点を記録しておく.特に,2点目は3日くらい悩んだ.
・MTタグのデバッグ
MTには色んなテンプレートタグがあるわけですが,その値がどうなっているのかっていうデバッグをしたくなりますよね?なるんですよ,主にトラブった時に.で.このテンプレートタグは再構築時に解釈されるものなので,Firebugでは拾えないし,MT独自のものだから,PHPやPerlのデバッガは効かない.こりゃ困った!
で.調べた.Build Tracerなる素晴らしいトレースツールが見つかった.これ,スゲーです.余裕で問題点をトレースできました.変数がどういう風になっているかを確認できるのは素晴らしい!どの命令(タグ?)が変数をどう操作したかまでは分からないんだけど,どこでどう変化したかは分かる.問題解決ですよ!
ただし,注意があります.これ,ダイナミックパブリッシングだと上手くいかないので,一時的にスタティックでやる必要がある気がします.
・ブログアーカイブでサイドバーにエントリー一覧が出ない
そうなんです.これを解決するために,上のトレーサーを導入したんです.何かというと,ウェブページのテンプレートで作ったページは2コラムデザインなんだけど,ブログアーカイブだと3コラムデザインになってしまう問題があった.と同時に,ウェブページテンプレートとブログ記事テンプレートではサイドバーに記事概要を出力できるのだが,同じウィジットをブログアーカイブテンプレートで使うと何も出力されないという難解な状態であった.
で.トレーサーを駆使して調べたところ,コラムデザインはレイアウトの変数があるので,決め打ちで強制してやった.サイドバーに記事概要が出ない問題は,ウィジェットを書き換えればいいことが分かった.デフォの状態のウィジェットだとmtentriesで書かれていたので,mtarchivelistに置き換えたらok.ブログアーカイブでもウェブサイトでも表示されるようになったので,たぶんこれで宜しいかと.
沖縄の行き帰りにはANAを利用したのだが,なんとビックリ.行きはポケモンジェットだった!

お花ジャンボという機体らしい.奇抜だ.これ,なかなか徹底してて,ドリンクサービスのカップがポケモンだったし,ヘッドレストのカバー(?)もポケモンデザインだったし,なんといっても,キャビンアテンダントのエプロンがポケモンデザイン!意外と皆さん,気がついていなかった.洞察力が足りないな.さらに,機内で配布していたポストカードもポケモンだった.うーん.すごいぞ.
一応,子供連れのお客さんは多かったように思えたが,如何せん,修学旅行生が多すぎです.ビックリするほど修学旅行生.みんな,沖縄が好きなんですね.オレは・・・中学が京都奈良で,高校が北海道(函館には行かず,何故か釧路)だったなぁ.
ちなみに,帰りはピカチュウジャンボでした.行きも帰りもポケモンジャンボで,妙な出張でした.

CSS×2.0で発表するので,自己紹介用に流行のミニカード名刺を作ってみた.出発前に手に入れる必要があったので,最も短期間で入手可能に思われたpocketerを利用してみた.
完成品は上の写真のようです.会場でこれを手に入れた人は運が良い!限定25枚でございます.まだ,若干の余裕がございます.個人的な感想を述べると,写真部分がいまいちでした.発色がインクジェットみたいだし,もっと鮮やかに出るものだと思ってた.それから,これはオレの手落ちだけど,フォトレタッチを掛けてからやるべきだった.撮ってそのままを使ってしまった.美白加工とかするべきだったなぁ・・・.
25枚セットで値段は送料消費税込みで1210円です.まぁ,そんなもんですかね.今回は納期の関係で利用できなかったが,次はDECOCAを使ってみたい.冬デザインでまた作りたいと思います.
関連:
ミニカードサイズの名刺「ブロガー名刺」を作ってみました - ProjectDD Blog
ミニ名刺をネットで簡単・格安に作るなら【デコプリ】
名刺作成・名刺デザイン・デザイン名刺の【pocketer(ポケッター)】

妹の携帯W42Sがアリに襲われています.なかなかクールな出来です.クールなんだけど,シュールです.電池パックの蓋にいるアリは切断されます.同じように,スライド部を跨いでいるアリも,激しく切断されます.
Dream TheaterのSystematic Chaosっぽいです.クールです><.
オレはこれを待っていた!Office2007に四苦八苦していることは,既報の通りだが,Office2007で2003風のUIを実現するソフトウェアが出たようだ.しかも,無料で.
あーん.素晴らしいぃ!今までは有料のこれとかこれがあったわけだが,無料で出てきたことが素晴らしい.早速,導入してみた.
あーん素晴らし・・・い?んーと,んーと,一応見た目は従来通りになりました.でも,オレの期待とはちょっと違った.確かに,このような並びになれば,前と同じなので,探すことなく,機能を実行できる.だがしかし,2007で一番困っているのは,図形ツールなんだ.2003だったら,常に画面下に表示させっぱなしにしておいて,サッサか図を描けたわけだが,2007になってからは,それができず,その度毎にメニューを辿らなくてはならない.このUIのどこが使いやすいのかと.そして,それはこのツールでも実現できなかった.残念でならない.でも,メニューが従来通りで,どこに何があるのかはすぐ分かるので,ちょっと作業効率アップですね.
200804221341追記:
オレの言わんとしてるのは,これのこと.
SCIS2008で様々な発表を見ていて思ったのだが,メイリオを使っている人が増えてきたように思える.これはVistaが順調に普及しているからなのか,VC# 2008 EEを入れてメイリオを使っているのか.どちらなのかわからないが,メイリオ利用者が増えていることは間違いなさそうだ.プレゼンテーションでの見栄えも悪くなく,(MS(P)ゴシックに比べて)それなりに見やすいので,自分も使ってみようかと思った.
自分のセンスの無さとソースの汚さ加減にゲンナリです.このブログはStyleCatcherを利用してminimalist-blueというテーマをベースに,ちょこちょこと弄くっているわけですが・・・CSSをオーバーライドにオーバーライドしまくっているわけで,どこがどう悪さしているのかも分からないし,どのスタイルが適用されているのかを調べるのも一苦労.もちろん,Firebugを使っての話ですよ.えぇ.もうね.面倒くさくって,自分が追記したスタイル全部に!importantを付けてやろうかとすら思っています.はい.
さて,そんなこのブログですが,色々と調整した結果,Firefox2とOpera9では意図したように表示されるようになりました.しかしながら,IE6は期待通りの表示をしません!何が何やら.IE7は手元のマシンに入っていないので,確認できません.
みなさんはどんなブラウザをご使用ですか?